Qu’est-ce qu’un site responsive ?
Un site responsive est un site web conçu de telle sorte que son contenu s’adapte automatiquement à toutes tailles d’écrans (ordinateur, tablette, smartphone, …). Nous pouvons alors parler de responsive design, qui regroupe les différentes techniques de conception d’interface digitale permettant cette flexibilité d’affichage. Le responsive design fait partie intégrante de l’UX (expérience utilisateur) et est fortement recommandé. En effet, selon Google, en 2017, 80 % des meilleurs sites utilisaient la technologie responsive.
Son objectif est de faciliter la lecture et la navigation de l’internaute, qu’importe la technologie qu’il utilise pour se rendre sur un site web.
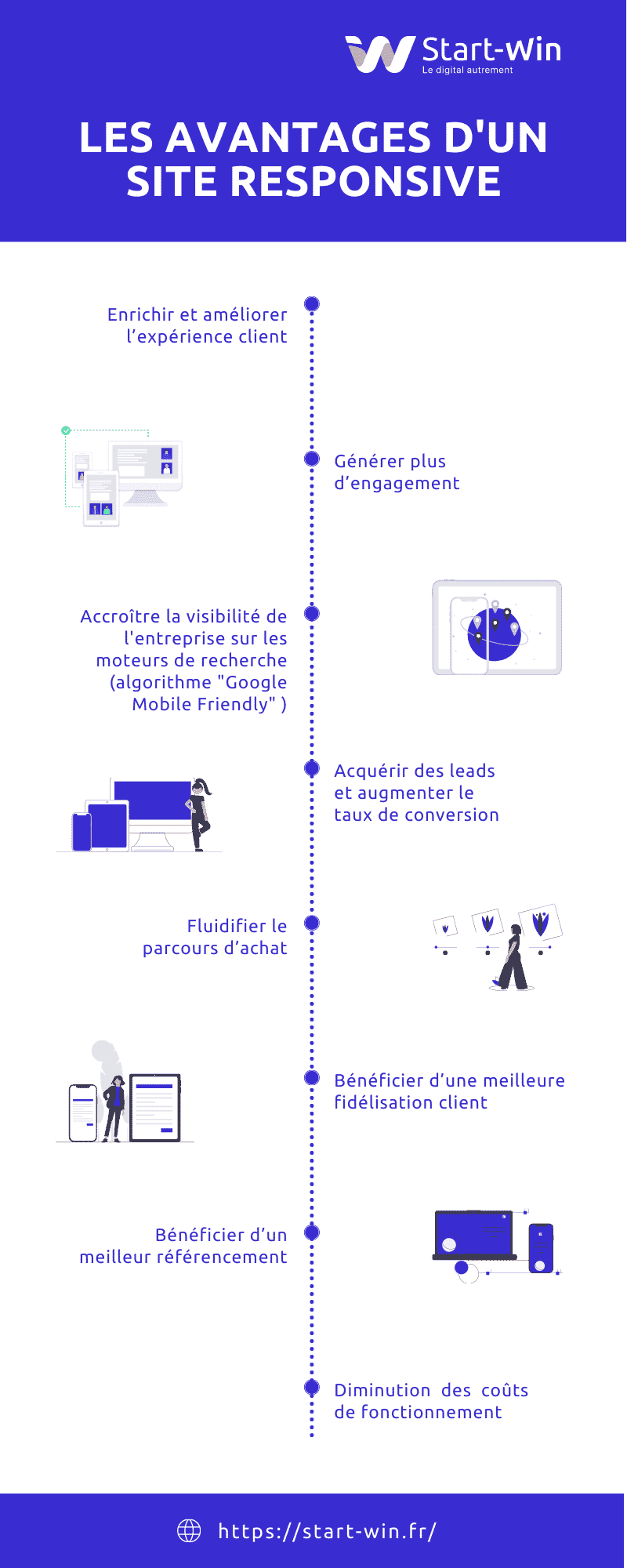
Les avantages d’un site responsive
Les bonnes pratiques à adopter pour la conception de votre site responsive :
– Configurez votre site en fonction de chaque type d’appareil : les internautes vont visiter votre site web sur différents types d’appareils, c’est pourquoi il est important de vous adapter à l’affichage de chaque interface : mobiles, tablettes, desktop, télévisions, smartwatches. Ceci offrira alors une expérience utilisateur (UX) optimale.
– Concevez des zones interactives faciles d’accès : pour une navigation optimale depuis un smartphone, il doit y avoir suffisamment d’espace entre les boutons, les liens ou les zones (« éléments tactiles”). En effet, si ceux-ci sont trop proches, les internautes ne pourront pas (ou difficilement) cliquer dessus.
– Simplifiez la mise en page : si votre site web présente un design simple, celui-ci aura plus de chance de devenir responsive. Utilisez une base épurée, la même structure sur l’ensemble des pages, des menus courts et bien organisés, …
– Adapter l’ergonomie à l’usage mobile : la plupart des internautes et des moteurs de recherche privilégient les téléphones mobiles. C’est donc pourquoi vous devez adapter l’ergonomie de votre site web en ce sens. Attention aux fonctionnalités qui pourraient gêner la lisibilité et l’expérience de l’utilisateur : chat en ligne, fenêtres pop-up, listes déroulantes, …
Maintenant que nous vous avons renseigné quant à l’importance d’avoir un site web responsive pour votre entreprise, n’hésitez pas à nous contacter pour discuter de votre éventuel projet !