C’est quoi une micro-interaction ?
Selon Dan Saffer, créateur du terme et product designer chez Twitter, une micro-interaction désigne des “petits instants pendant lesquels l’utilisateur et l’interface interagissent”. Pour bien concevoir votre micro-interaction, vous devez prendre en compte 4 critères particuliers :
-
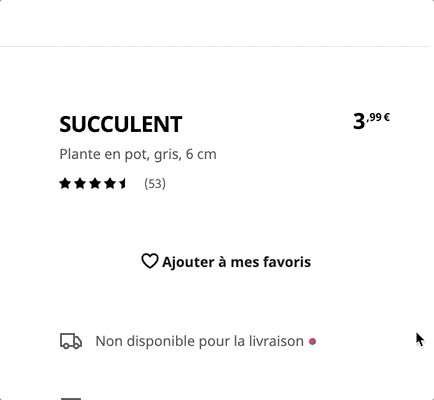
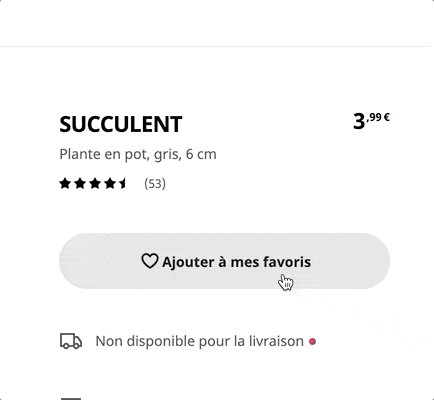
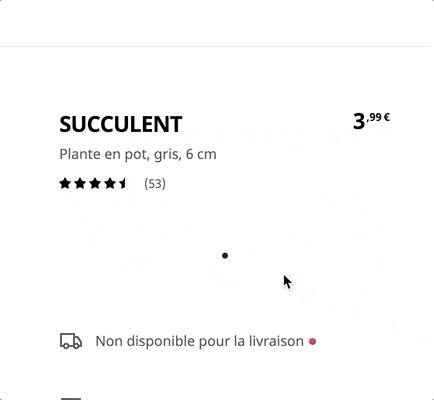
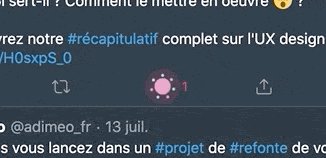
Un déclencheur : par exemple un survol, un clic, un scroll ou un affichage de page qui génère l’action.
Ici, le clic
-
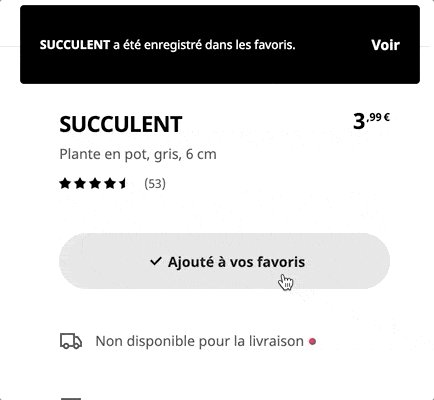
Des règles qui définissent ce qui se produit : par exemple un zoom, une ombre ou une apparition.

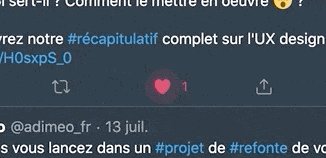
- Le feedback qui informe l’utilisateur sur ce qu’il est en train de se passer ou où il en est dans un processus.

- Des boucles et des modes : par exemple une répétition, un système de like ou l’annulation d’une action.

Pourquoi les micro-interactions sont-elles importantes ?
Les micro-interactions présentent de nombreux avantages pour vous et votre entreprise :
-
Elles améliorent l’UX de votre site web et/ou application.
-
Elles garantissent un parcours utilisateur fluide et intuitif.
-
Elles optimisent le tunnel d’achat et améliorent la conversion (elles simplifient la navigation, encouragent à faire des actions lorsqu’elles sont accompagnées de call-to-action et récompensent l’utilisateur, permettant ainsi d’influencer son comportement).
-
Elles aident les utilisateurs à se souvenir de votre marque.
Diagnostic expérience utilisateur
Les micro-interactions vous permettent d’offrir une meilleure expérience utilisateur, plus engageante, chaleureuse et humaine. N’attendez plus, faites appel à votre agence Start-Win et intégrez des micro-interactions sur vos différentes plateformes web.